DeletedUser
Guest
Navn: Demobilisere scriptet
Dato: 30.07.2014
Versjon: 1.00
Testet og fungere i: Opera 12.10
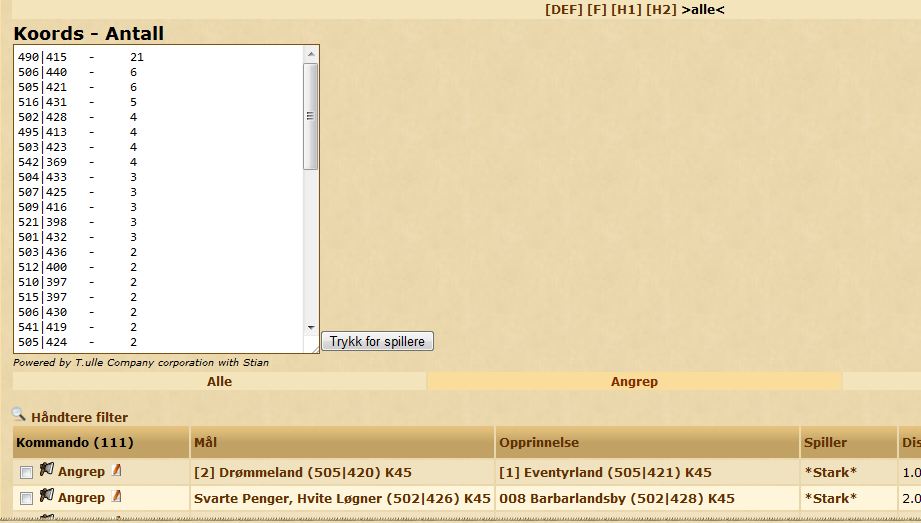
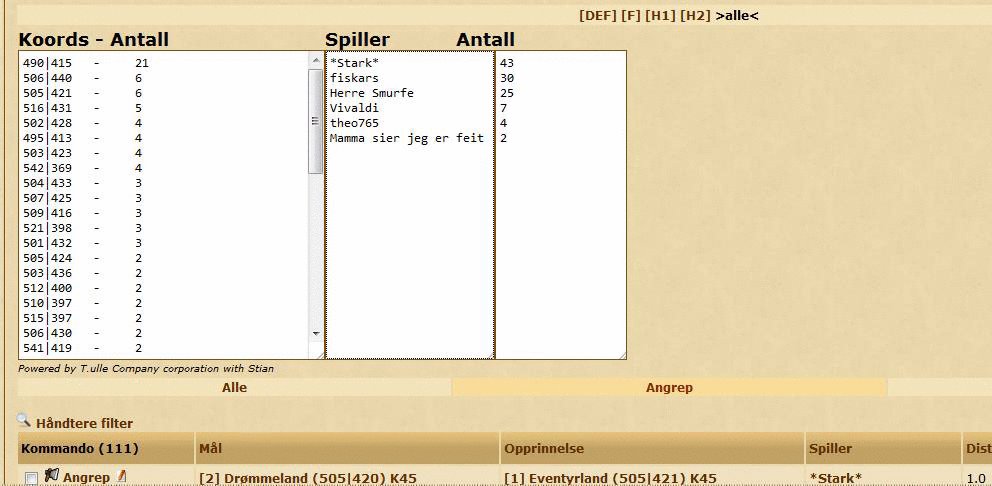
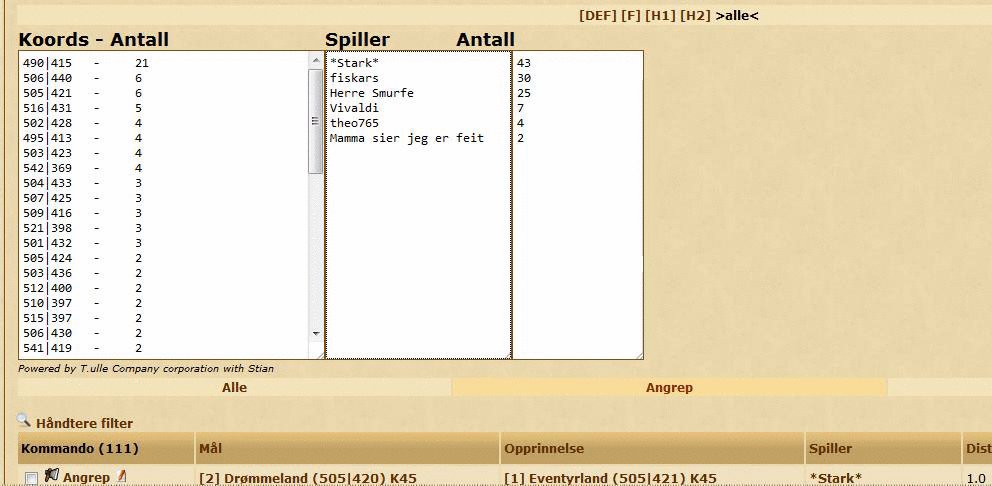
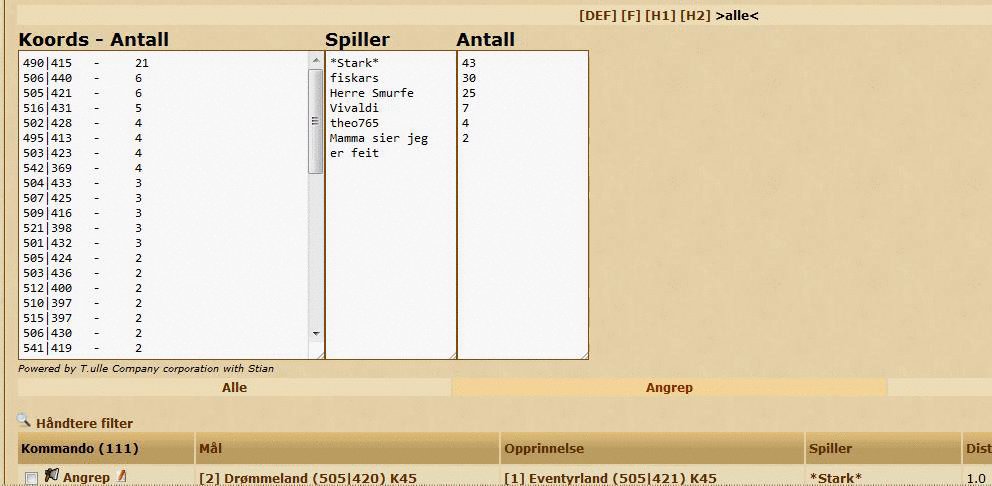
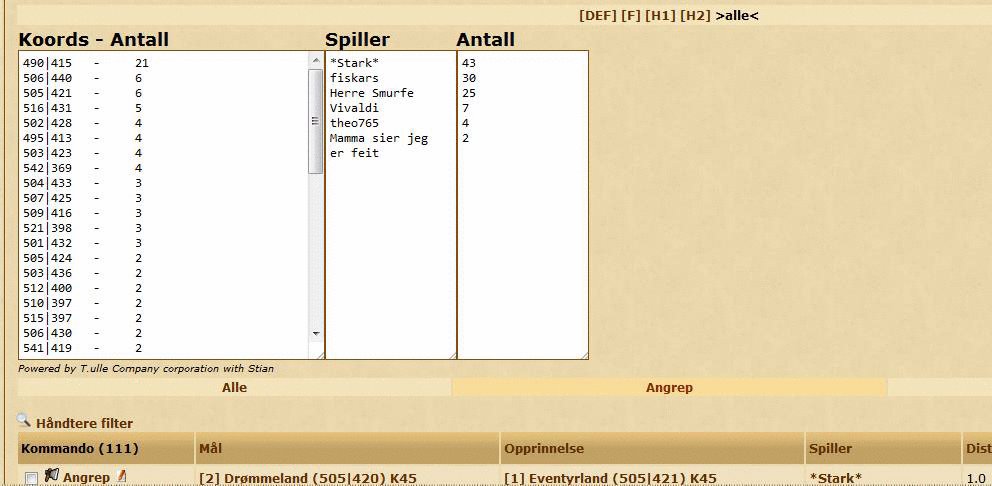
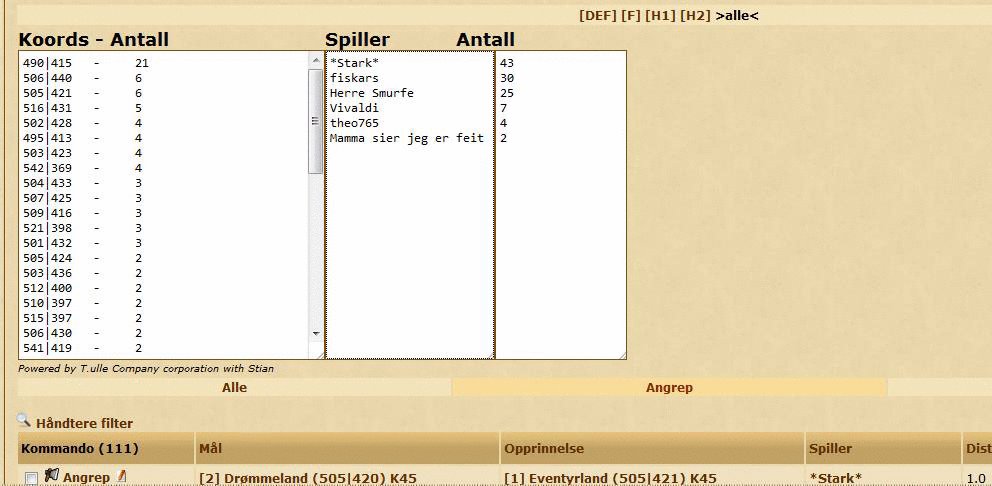
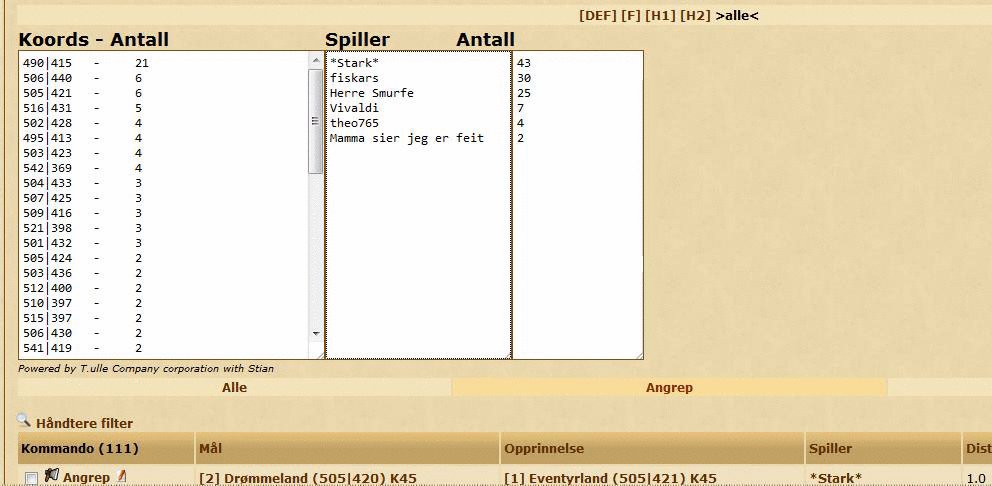
Forklaring: Ved bruk av dette scriptet vil man ha mulighet til å se hvor mange angrep som er sendt fra angriperens by. Scriptet vil addere opp antall angrep fra de forskjellige byene. Videre vil en oversikt over antall angrep dukke opp.
Scriptet kan brukes til å avsløre fakes lettere, oppdage nukes fortere og skape bedre kontroll over hvem som angriper.
Scriptet brukes på innkommende-angreps-siden.

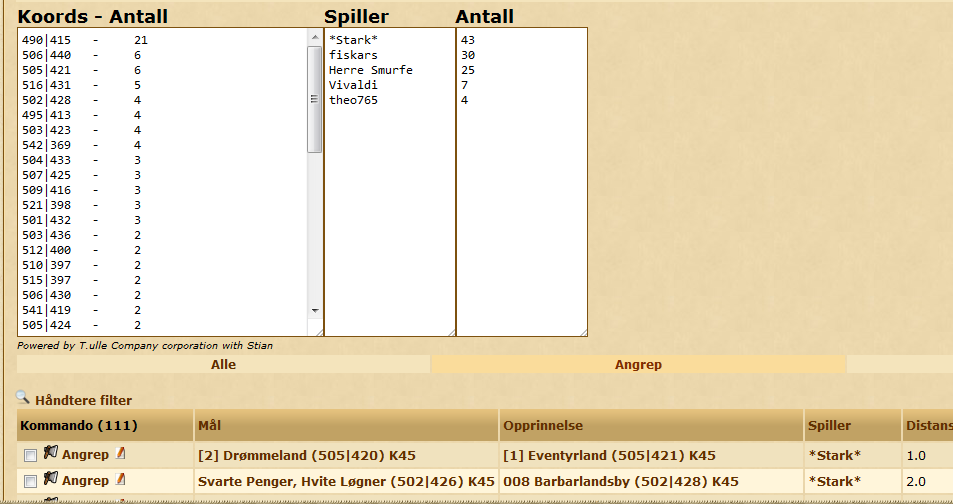
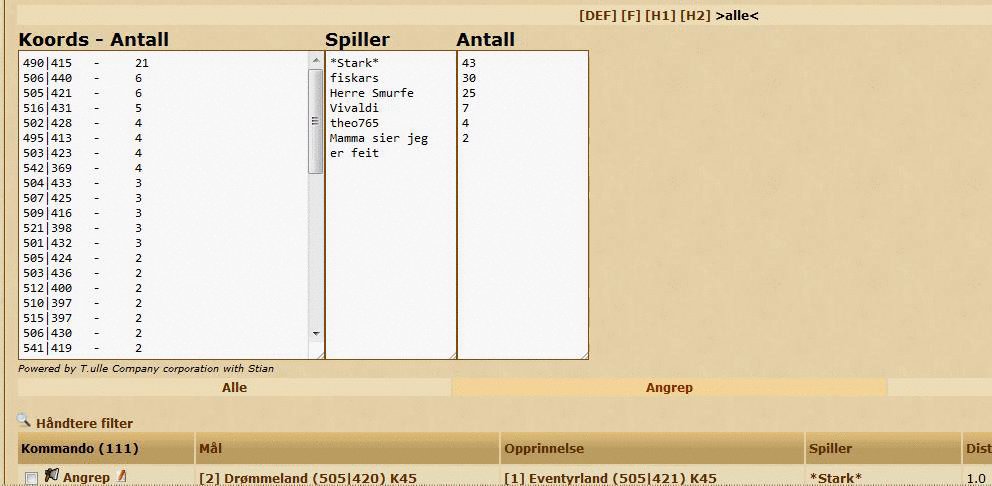
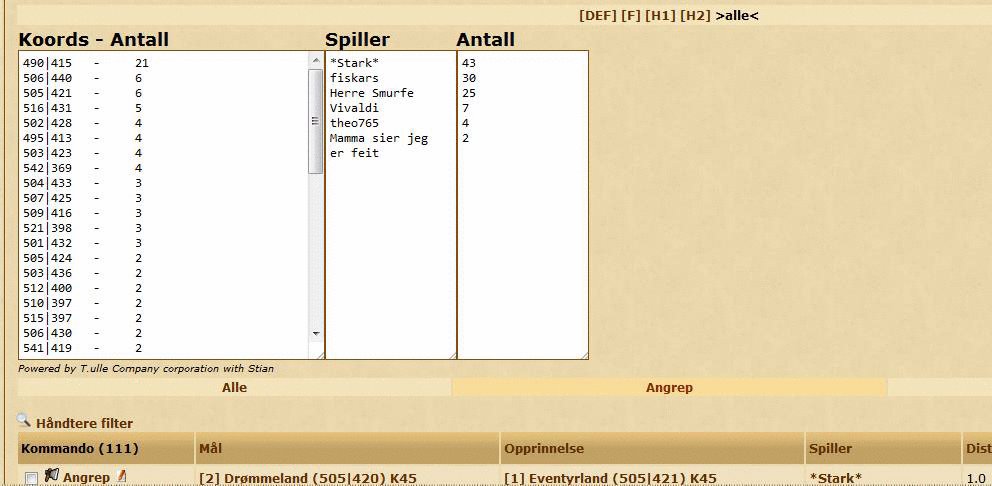
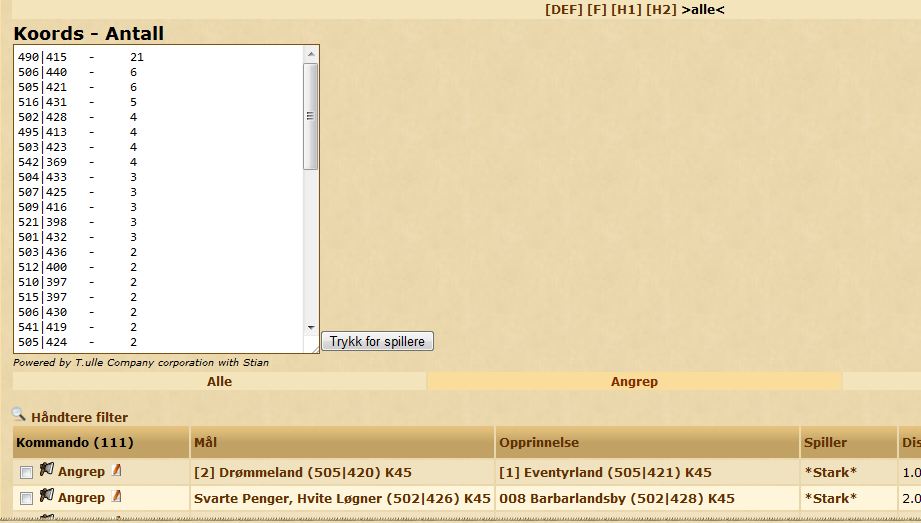
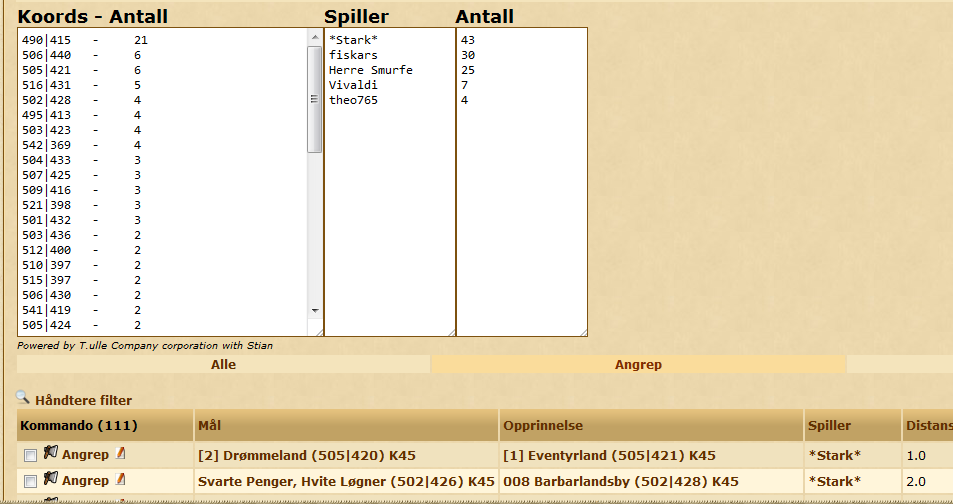
Ved å trykke scriptet vil en boks komme opp, og man får mulighet til å se antall angrep fra samtlige spillere. Siden dette ikke alltid er nødvendig er det valgfritt å trykke på knappen.


Dersom navnet til spilleren er for langt er det bare å trekke i boksen sånn tallene stemmer (gif).

Scriptet:
Takk til Johnny Knoxville
Dato: 30.07.2014
Versjon: 1.00
Testet og fungere i: Opera 12.10
Forklaring: Ved bruk av dette scriptet vil man ha mulighet til å se hvor mange angrep som er sendt fra angriperens by. Scriptet vil addere opp antall angrep fra de forskjellige byene. Videre vil en oversikt over antall angrep dukke opp.
Scriptet kan brukes til å avsløre fakes lettere, oppdage nukes fortere og skape bedre kontroll over hvem som angriper.
Scriptet brukes på innkommende-angreps-siden.

Ved å trykke scriptet vil en boks komme opp, og man får mulighet til å se antall angrep fra samtlige spillere. Siden dette ikke alltid er nødvendig er det valgfritt å trykke på knappen.


Dersom navnet til spilleren er for langt er det bare å trekke i boksen sånn tallene stemmer (gif).

Scriptet:
Kode:
Javascript: (function() { function teller() { this.oversikt = document.getElementById('incomings_table').children[1].children; this.antall = antall; function antall() { this.angrep = []; this.j = 0; for(i=0;i<this.oversikt.length-2;i++) { this.koord = /\d+\|\d+/.exec(this.oversikt[i+1].children[2].innerText)[0]; if(this.angrep.indexOf(this.koord)==-1) { this.angrep.push(this.koord); } } for(i=0;i<this.angrep.length;i++) { this.a = this.angrep[i]; this.angrep[i] = []; this.angrep[i][0] = this.a; this.angrep[i][1] = 0; } for(i=0;i<this.oversikt.length-2;i++) { this.koord = /\d+\|\d+/.exec(this.oversikt[i+1].children[2].innerText)[0]; for(j=0;j<this.angrep.length;j++) { if(this.angrep[j][0] == this.koord) { this.angrep[j][1]++; break; } } } this.biggest = this.angrep[0][1]; for(i=0;i<this.angrep.length;i++) { for(j=0;j<this.angrep.length;j++) { if(this.angrep[i][1] > this.angrep[j][1]) { this.temp = this.angrep[j]; this.angrep[j] = this.angrep[i]; this.angrep[i] = this.temp; } } } for(i=0;i<this.angrep.length;i++) { myLogg.skriv(this.angrep[i][0] + "\t -\t" + this.angrep[i][1]); } } this.spillere = spillere; function spillere() { this.players = []; for(i=0;i<this.oversikt.length-2;i++) { this.spiller = this.oversikt[i+1].children[3].children[0].innerText; if(this.players.indexOf(this.spiller)==-1) { this.players.push(this.spiller); } } for(i=0;i<this.players.length;i++) { this.a = this.players[i]; this.players[i] = []; this.players[i][0] = this.a; this.players[i][1] = 0; } for(i=0;i<this.oversikt.length-2;i++) { this.spiller = this.oversikt[i+1].children[3].children[0].innerText; for(j=0;j<this.players.length;j++) { if(this.players[j][0] == this.spiller) { this.players[j][1]++; break; } } } this.biggest = this.players[0][1]; for(i=0;i<this.players.length;i++) { for(j=0;j<this.players.length;j++) { if(this.players[i][1] > this.players[j][1]) { this.temp = this.players[j]; this.players[j] = this.players[i]; this.players[i] = this.temp; } } } for(i=0;i<this.players.length;i++) { myLogg.skriv2(this.players[i][0]); myLogg.skriv3(this.players[i][1]); } } } function logg() { this.body = document.getElementsByClassName('vis modemenu')[1].children[0]; this.fjern = fjern; function fjern() { this.body.innerText = ""; } this.boks = boks; function boks() { this.body.innerHTML = "<font size=4 id='overtekst'><b>Koords - Antall</b></font><br><textarea readonly id='tekstboks' cols='40' rows='20' value=''/></textarea><button id='knapp' onclick='myLogg.boks2()'>Trykk for spillere</button><br><type='text'<br><font size=1><i>Powered by T.ulle Company corporation with Stian</i></font>"; } this.boks2 = boks2; function boks2() { document.getElementById('knapp').outerHTML = "<textarea readonly id='knapp' cols='15' rows='20' value=''/></textarea><textarea readonly id='knapp2' cols='15' rows='20' value=''/></textarea>"; document.getElementById('overtekst').innerHTML = "<font size=4 id='overtekst'><b>Koords - Antall Spiller Antall</b></font>"; myTeller.spillere(); } this.skriv = skriv; function skriv(tekst) { document.getElementById('tekstboks').value += tekst+"\n"; } this.skriv2 = skriv2; function skriv2(tekst) { document.getElementById('knapp').value += tekst+"\n"; } this.skriv3 = skriv3; function skriv3(tekst) { document.getElementById('knapp2').value += tekst+"\n"; } } myLogg = new logg(); myLogg.fjern(); myLogg.boks(); myTeller = new teller(); myTeller.antall(); })()Takk til Johnny Knoxville
Sist redigert av en moderator:
